青鸟科教•清华IT105班学员静态网站说明文档-吴禹德
责任编辑: 发布日期:2017-10-28
班级:青鸟互联网教育-105班
项目名称:Blah书城
指导老师:青鸟互联网教育-唐虹老师
一、 软件环境
①操作系统:Windows 10
②WEB浏览器:Chrome浏览器、Firefox浏览器
③使用软件:Sublime Text 3、Adobe Photoshop CS6
④编程语言:HTML、CSS、简单的JS事件
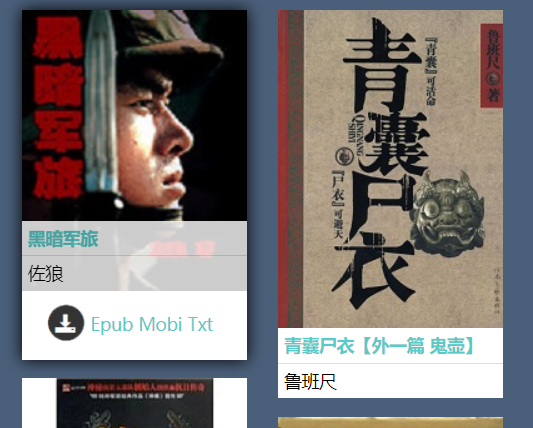
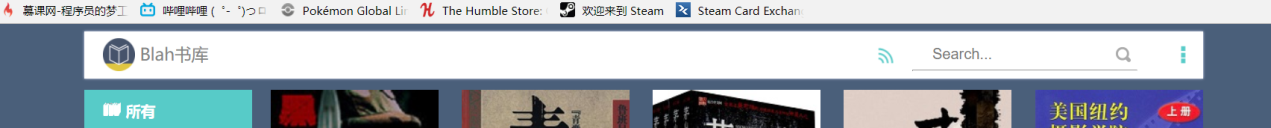
二、 网站内容展示
大家好,我是来自清华IT105班的学生吴禹德,经过一段时间的HTML学习后,我已经熟练掌握了各种HTML的用法,相信我在以后的学习中也能达到这种学习状态,让自己成为一名IT精英,下面就让我为大家讲解我制作的第一个网站——Blah书城。
网站主要布局:
1. 在制作网页可以应用div,span等标签来布局,使页面的排版整齐。

2. 可以使用margin属性为div设置外边距,使用border属性为盒子设置边框。
3. box-shadow属性可以为盒子设置边框阴影,使元素显得更加突出。

4.这里使用了position:fixed把导航栏固定到了最上面,使其不可随着浏览器窗口滚动。

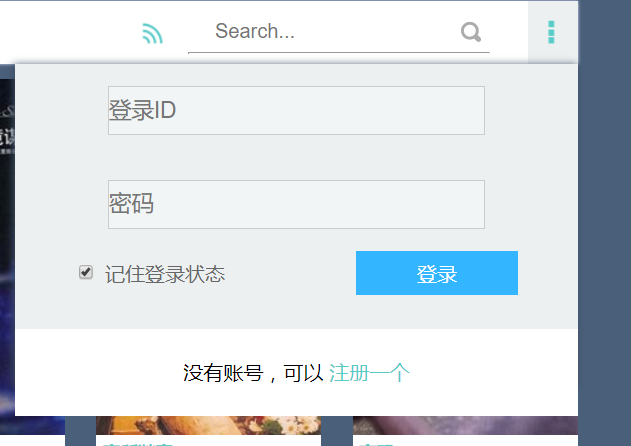
5. display:none属性可用来隐藏元素,当触发事件时并使用display:block属性可以显示隐藏元素。常用来制作下拉菜单。

6. 可以使用background-image属性为元素添加背景图片,background-repeat属性可以避免背景图片重复出现。
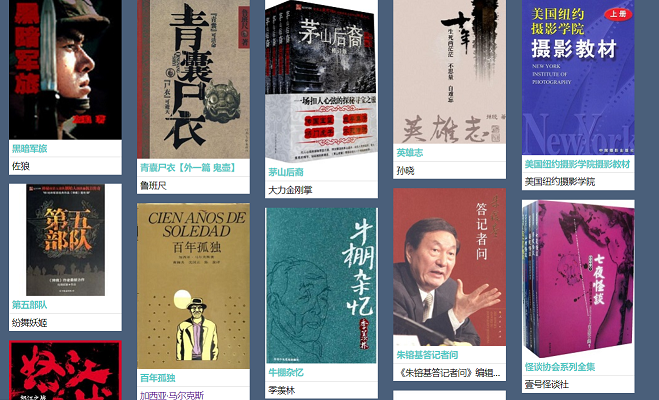
7. 这里使用了行内块标签display:inline-block使div标签里的元素变成行内块元素,使得这些元素能居于同一行。

8. 这里使用了z-index属性和:hover选择器实现了当鼠标滑过图片变色的效果。


9. 这里使用了onclick点击事件,当鼠标右击弹出下拉菜单。

总结
制作网页的第一步,首先得把知识掌握的牢固才能更好的做项目。谋定而后动,对网页整体的布局思路是最重要的。然后就是寻找制作网页的素材,最后一点,做项目一定要仔细,要有个完整的想法再进行制作,否则做到一半发现做不出想要的效果就要前功尽弃,会耽误大量的时间。